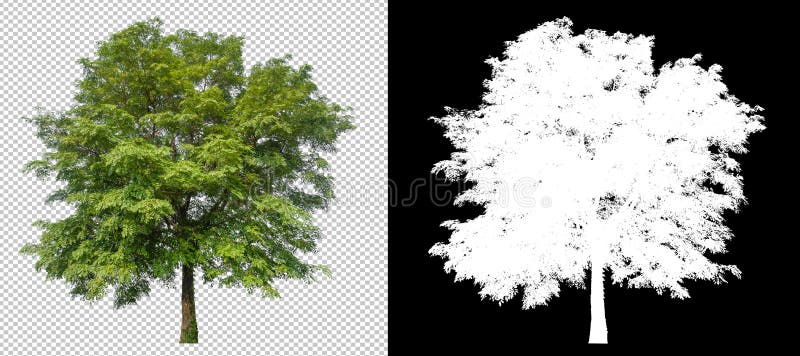
Tree on Transparent Background Picture with Clipping Path Stock Image - Image of leaves, park: 211166629

HTML Canvas/THREE.js Apply clip path and opacity on first layer (composed of multiple shapes) depending on the second layer shape - Stack Overflow

Tree on Transparent Background Picture with Clipping Path Stock Image - Image of alone, mask: 217384857